Informations organisationnelles
Prochaines séances (dates prévisionnelles au 03/10/2025 pour semestre 1 2025-2026)
- Semaines du 17 au 28 novembre : passage de la certification Pix conformément à la convocation que vous avez reçue (si souci, envoyez message à pix[arobase]univ-montp3[point]fr).
- Semaine du 1 au 5 décembre : examen du module (voir présentation du premier TD).
Au sujet de l'enseignement transversal d'informatique à Montpellier au semestre 2 2025-2026
Hors TD, vous pouvez consulter les descriptifs des différents modules qu'il est possible de suivre si vous avez choisi l'informatique en enseignement personnalisé au semestre 2 : pour cela, consultez la page d'accueil des L2/L3 sur notre site général d'enseignement (partie choix possibles
), accessible ici.
La séance du jour
Conseils organisationnels :
- Prenez l'habitude de commencer toute séance de travail en créant un dossier dans lequel vous allez placer vos documents au fur et à mesure.
- Quand vous récupérez un document sur le web (par exemple, dans les énoncés des exercices de cet enseignement), utilisez le menu contextuel du lien et enregistrez le document dans votre dossier de travail.
- Assurez-vous que tous les documents que vous manipulez sont bien situés dans votre dossier de travail.
- Sachez créer une archive compressée d'un dossier (cela peut d'ailleurs vous être utile pour enregistrer votre travail dans votre dossier personnel sur Moodle). Le jour de l'examen vous aurez probablement à créer une archive compressée d'un dossier contenant vos documents. Cette archive sera alors votre copie qui sera à remettre. Le contenu de l'archive sera sous votre responsabilité d'où l'intérêt des consignes précédentes.
Introduction
Cette leçon comporte un exercice principal : reproduire à l’identique un ensemble de pages dont on vous fournit le contenu et les ressources associées. Le défi est de bien reprendre l’inclusion des images et les liens entre pages.
Cet aspect du développement de pages web est important : votre site doit être agréable à "surfer". Il le sera d’autant plus que les liens vous invitent à visiter les pages et permettent de naviguer facilement de l’une aux autres. Cela exige d’avoir bien compris le mécanisme de liens et la façon de les décrire.
Ci-après, vous trouverez quelques rappels et compléments qui vous seront utiles pour cet exercice.
Rappels méthodoloqiques
Pour la mise au point de vos pages HTML :
- Utilisez un éditeur de texte pour modifier les pages (les logiciels de traitement de texte sont interdits).
- Utilisez un navigateur web pour visualisez les modifications. Il est conseillé de voir en permanence les 2 fenêtres.
- Pour chaque modification faite, enregistrez le fichier dans l'éditeur de texte puis actualisez le navigateur pour prendre en compte les modifications.
- Pensez à vérifier régulièrement avec le validateur en ligne que votre page est correctement rédigée.
Pour la mise au point de vos pages HTML :
- Utilisez un éditeur de texte pour modifier les pages (les logiciels de traitement de texte sont interdits).
- Utilisez un navigateur web pour visualisez les modifications. Il est conseillé de voir en permanence les 2 fenêtres.
- Pour chaque modification faite, enregistrez le fichier dans l'éditeur de texte puis actualisez le navigateur pour prendre en compte les modifications.
- Pensez à vérifier régulièrement avec le validateur en ligne que votre page est correctement rédigée.
Quelques balises complémentaires
Ci-suivent quelques balises supplémentaires par rapport à celles vues au TD 7.
- blockquote : encadrer une citation longue (en général rendu par un retrait du texte)
- q : encadrer une citation courte (texte dans le texte courant, certains navigateurs rajoutent les guillemets)
- cite : encadrer la source de la citation (auteur, nom du document, url, ...)
Exemples (consultez le code source de la page si vous souhaitez voir comment ces exemples sont codés) :
J. R. R. Tolkien (1892-1973), philologue et écrivain britanique
Une citation de Tolkien: Il n’est pas prudent d’écarter de ses calculs un dragon vivant, quand on est près de lui.
Un extrait :
"They went in single file, running like hounds on a strong scent, and an eager light was in their eyes. Nearly due west the broad swath of the marching Orcs tramped its ugly slot; the sweet grass of Rohan had been bruised and blackened as they passed."
Tolkien- The Lord of the Rings-The Two Towers
Étiquette de balise
Une étiquette est un attribut particulier (nommé id) que l’on ajoute à une balise pour la repérer dans la page html :
<p id ="etiquette">.....</p>.
On nomme ainsi un emplacement précis d’un document HTML. Un lien peut alors envoyer directement à cet emplacement par :
<a href="URL du document.html#etiquette">texte cliquable</a>
Dans la pratique : supposons que dans une page index.html on ait le lien :
<a href="ma_page2.html" > aller page 2</a>
On veut, par ce lien, renvoyer le lecteur à un endroit précis de la page "ma_page2.html" ; si à l’endroit choisi se trouve une balise, h2 par exemple, il faut marquer cet endroit dans ma_page2.html : <h2 id="ici">.....</h2> puis changer le lien dans ’index.html" par : <a href="ma_page2.html#ici">aller page 2</a>.
Balises et mise en forme
Par défaut chaque navigateur affecte une mise en forme à chaque balise (police, taille, ...). Comme indiqué au TD 7, pour définir la mise en forme d'un site, il faut utiliser le langage CSS, et, ce langage n'est pas abordé dans le cadre de ce module.
On peut cependant continuer mettre des indications de mise en forme dans les balises HTML, comme on peut modifier ponctuellement les caractéristiques d'un paragraphe dans un document géré par un logiciel de traitement de texte. Voici quelques exemples.
- Exemple 1 : le code <p style="color:#00FF00 ; " >bonjour ce texte ...</p> donne
bonjour ce texte ...
Les couleurs sont données en codage RVB sous forme de 6 chiffres hexadécimaux (ce qui permet de coder 256 couleurs), 2 pour le rouge, 2 pour le vert, 2 pour le bleu
- Exemple 2 (il existe aussi des couleurs prédéfinies) : le code <p style="color:blue">bonjour ce texte ...</p> donne
bonjour ce texte ...
- Exemple 3 : <p style="text-align:right ; ">ce paragraphe ...</p> donne
ce paragraphe ...
On peut en plus grouper les indications de mise en forme :
<p style="color:#00FF00 ; text-align:right ;">paragraphe en couleur et aligné à droite</p>
Plus sur les adresses relatives
Un lien vers une page web se fait en précisant l’endroit où se trouve cette page. Si elle appartient au même site web que la page en cours (celle dont on est en train d’écrire le code source), il suffit d’indiquer le chemin à suivre pour la trouver depuis cette page en cours : on crée un lien relatif (relatif à l’adresse de la page en cours).
C’est exactement la même chose pour un lien vers un fichier à télécharger ou pour une image à insérer quand ils sont sur le même site.
Rappelons comment sécrire ce chemin
Supposons que la page en cours soit la page d’accueil du site (le fichierindex.htm)
et que l’on veuille y mettre un lien vers quelque chose.
- Si la page ou bien l’image à lier est située dans le même dossier que la page
index.htm, on donne tout simplement le nom du fichier :<a href="une_page.htm">Aller à une page</a>
ou bien
<img src="image.jpg"> - Si la page à afficher est située dans un sous-dossier appelé "
Dossier_thematique"ou bien si l’image à afficher est dans un dossier "Images" (par exemple), on donne le nom du fichier précédé du nom du dossier dans lequel il se trouve (le nom du dossier et le nom du fichier sont déparés par un slash "/") :
<a href="Dossier_thematique/autre_page.htm">Aller à l’autre page</a>
ou bien
<img src="Images/image1.jpg">
Remontée dans l'arborescence
Voyons un autre cas fréquent, mais plus "subtil". Comment décrire le lien qui va d’une page enfouie dans un dossier vers une page ou une image qui se trouve "au-dessus", ou dans un autre dossier "au-dessus"
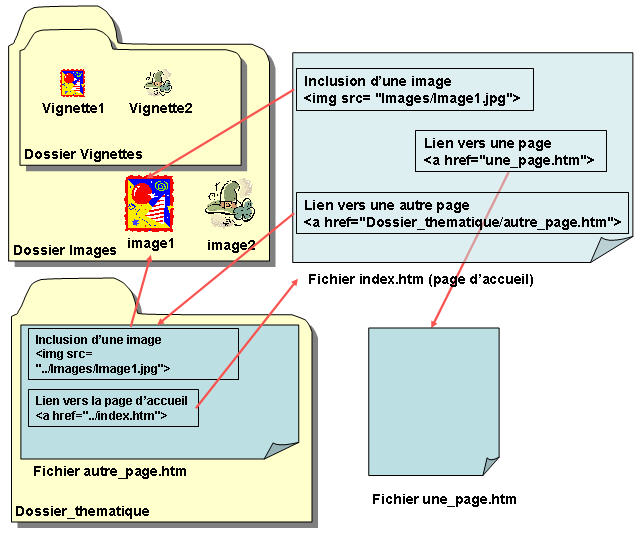
Considérons l’exemple illustré par la figure suivante.

Insertion de image1.jpg dans le fichier autre_page.htm
Pour inclure l’image image1.jpg dans la page autre_page.htm (située dans le dossier thématique), il faut remonter au dossier père (celui qui contient la page d’accueil), puis plonger dans le dossier Images.
- Le chemin à parcourir depuis la page
autre_page.htms’écrit :../Images/image1.jpg. - Littéralement :
- "
../" pour signaler qu’il faut remonter au dossier père ; - suivi du nom "
Images" dans lequel il faut plonger ; - et du nom du fichier
image1.jpgà inclure.
- "
- La balise à placer dans le code source de
autre_page.htmest donc :<img src="../Images/image1.jpg">
Insertion de vignette2.jpg dans le fichier autre_page.htm
Pour inclure la 2e vignette dans autre_page.htm, la balise serait
<img src="../Images/Vignettes/vignette2.jpg">
Question
Au fait, où mène le chemin ci-dessous ?
../../