04/11/2020
4. Quelques exemples
4.1. Exercice
- Créez sur votre disque local (dans le répertoire "Mes Documents") un dossier que vous nommerez "Web".
- Téléchargez (bouton droit de la souris) le document exemple.html dans le dossier que vous avez créé.
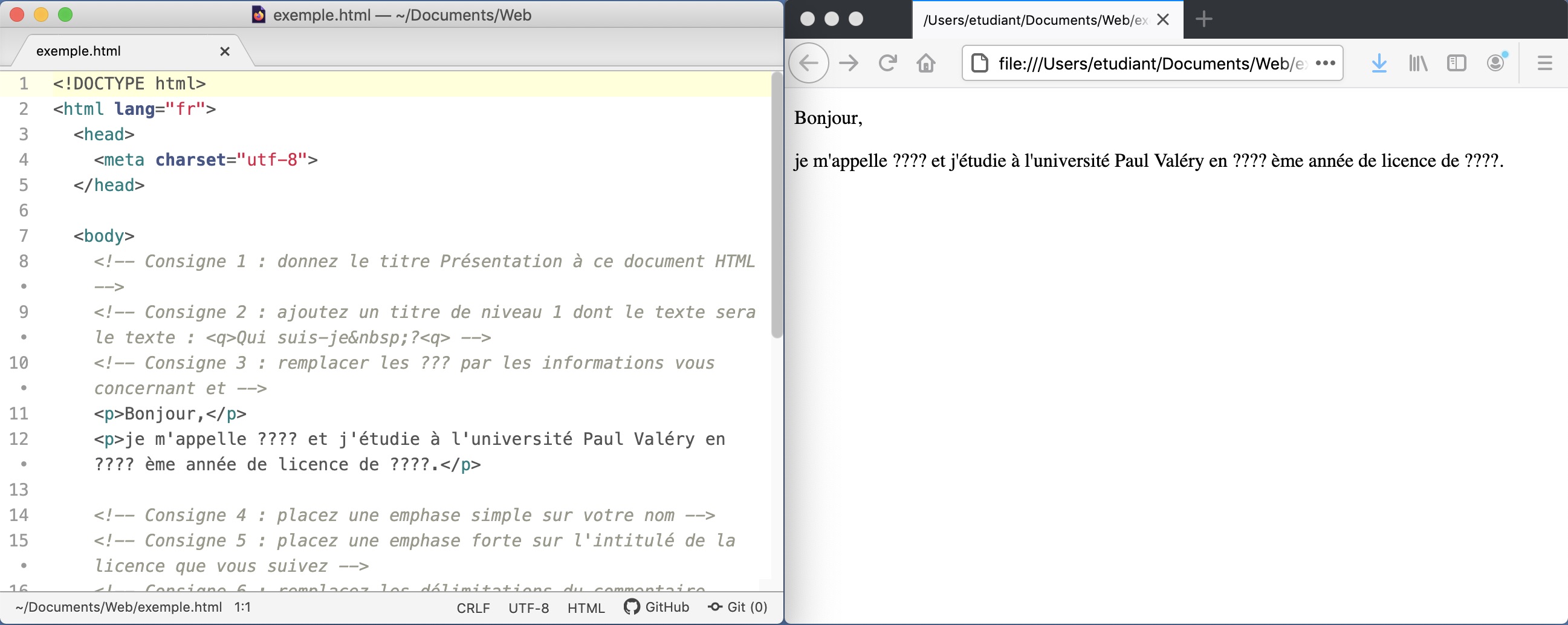
- Ouvrez le fichier téléchargé, à la fois avec un navigateur web et avec un éditeur de texte (voir la partie logiciels). Disposez les fenêtres de manière à voir simultanément le code source dans l'éditeur de texte et son interprétation par le navigateur comme par exemple dans l'image ci-dessous (l'aperçu dépendra de votre système d'exploitation, de l'éditeur de texte, du navigateur et de leurs paramétrages).
- Dans la suite de l'exercice, réalisez les consignes contenues dans les commentaires du fichier HTML et vérifiez au fur et à mesure le rendu dans le navigateur en actualisant la page. Si vous ne voyez pas le code et les consignes, peut-être avez-vous ouvert le fichier HTML avec un logiciel de traitement de texte et non avec un éditeur de texte.
- À la fin, utilisez le validateur en ligne pour vérifier que votre code est valide.
4.2. Exercice
- Ouvrez un nouveau document dans l’éditeur de texte.
- Mettez en place la structure de base d'un fichier HTML.
Suggestion = copiez-collez la structure fournie à la fin de la partieCodage des caractères (retour sur l'en-tête)
dans l'étapeStructure d'une page HTML
; vous pouvez également prendre un fichier existant comme modèle. - Vous nommerez le fichier correspondant
loisirs.htmlet l’enregistrerez dans le dossierWeb
.
Remarque : la plupart des (bons) éditeurs de texte colorent le texte en fonction de la syntaxe du langage utilisé (coloration syntaxique ici avec HTML). Si la coloration n'apparaît pas, vérifiez que vous avez bien ajouté le suffixe html (l'éditeur de texte ne le fera vraisemblablement pas pour vous).
Évidemment, vous ouvrirez aussi loisirs.html dans un nouvel onglet du navigateur pour voir le résultat au fur et à mesure ! - Ajoutez un titre de niveau 1 intitulé
Mes études
. - Ajoutez un nouveau paragraphe dont le texte sera du genre :
Bonjour, mes activités préférées sont :
. - Mettez en place une liste à puces énumérant certains de vos loisirs favoris (au moins 3) dans une liste à puces (il y a un exemple quelque part dans les supports).
- Prenez soin de donner un titre approprié à cette page (balise <title> contenue dans la balise <head>).
Vous avez donc maintenant deux fichiers HTML dans votre dossier "Web". Nous verrons dans la suite comment mettre en place des hyperliens permettant de passer d'un fichier à l'autre.