22/02/2021
3. Modification du code
Nous poursuivons notre découverte du langage HTML en éditant et modifiant le contenu du fichier TDB4-NOM-exemple.html.
Il est important de comprendre qu’un document HTML peut être utilisé de 2 manières :
- Soit il est affiché par
un navigateur : ce logiciel connaît le langage HTML et, par exemple, affiche
mot
en gras quand il rencontre le code<strong>mot</strong>. On dit que le document est interprété par le navigateur. Un document HTML ne peut pas être modifié avec un navigateur. - Soit il est ouvert par un éditeur de texte qui n’interprète pas le code HTML mais l’affiche tel quel, et permet de le modifier.
3.1. Ouvrir l'éditeur de texte
Ci-suit des éditeurs de texte utilisables selon votre système d'exploitation :
- sous Mac OS : Textwrangler, BBEdit, Sublime Text
- sous Linux : Gedit
- sous Windows : NotePad++
- Rappelons qu'il est interdit, dans le cadre de cet enseignement, d'utiliser un logiciel de traitement de texte (Apache OpenOffice, LibreOffice, Microsoft Word, …).
- Tous ces éditeurs ne sont peut-être pas installés sur l'ordinateur du TD.
- Au moment de la rédaction de ces supports, il est possible d'installer une version gratuite (éventuellement avec des fonctionnalités limitées mais suffisantes) sur votre machine personnelle si vous souhaitez révisez ce TD chez vous.
- Sous Mac Os, n'utilisez pas le logiciel
TextEdit
qui, contrairement à ce que son nom l'indique, est plus qu'un éditeur de texte puisque par défaut il interprète le codeHTML(et enregistre par défaut au formatRTFles documents).
- Vous pouvez fermer la fenêtre de votre navigateur web montrant le code source de votre fichier mais conservez la fenêtre interprétant son contenu.
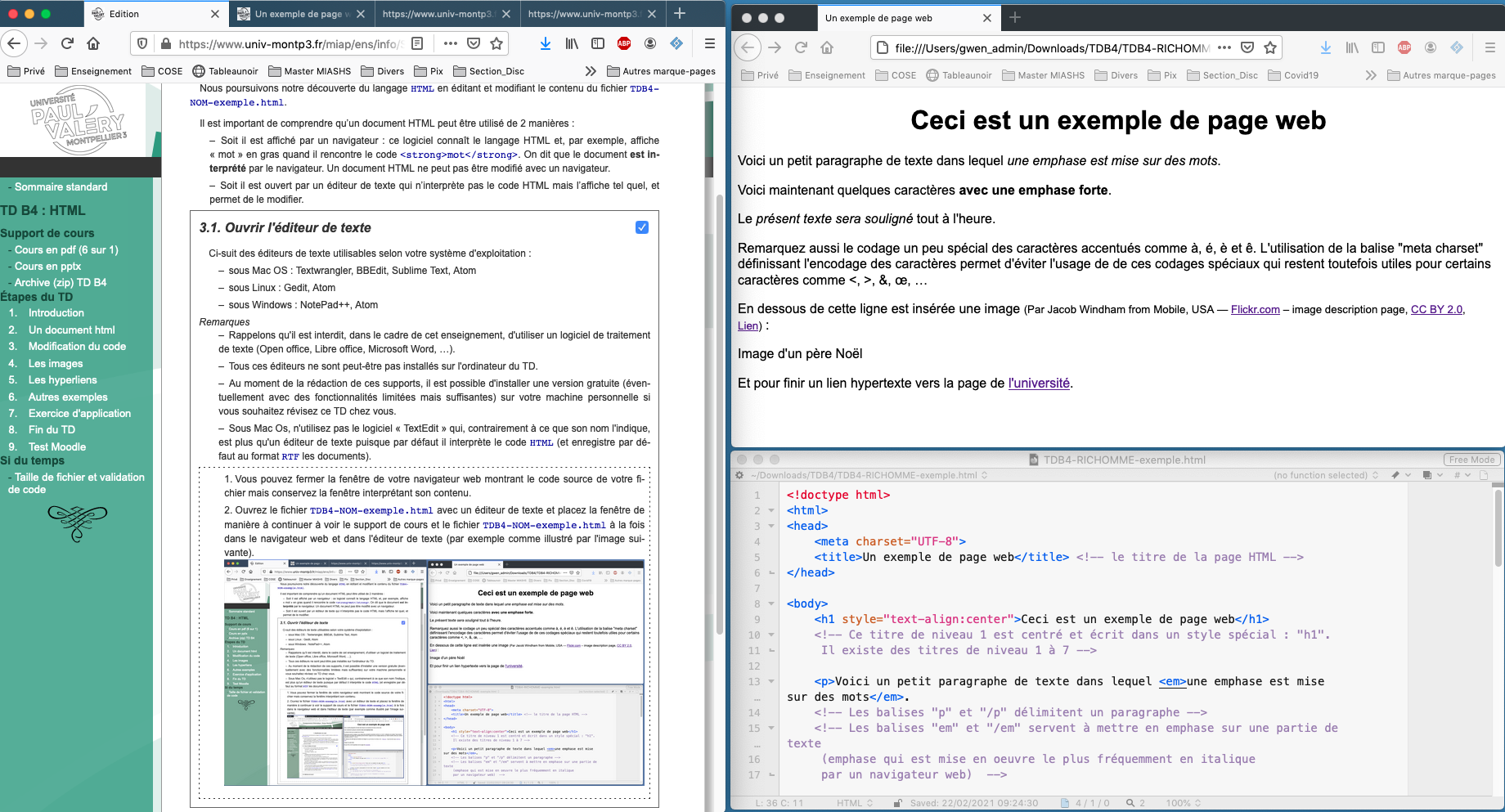
- Ouvrez le fichier
TDB4-NOM-exemple.htmlavec un éditeur de texte et placez la fenêtre de manière à continuer à voir le support de cours et le fichierTDB4-NOM-exemple.htmlà la fois dans le navigateur web et dans l'éditeur de texte (par exemple comme illustré par l'image suivante).

3.2. Méthode de travail
Désormais, pour toutes les questions du TD pour lesquelles on vous demande de modifier une page web, vous devrez passer par les 4 étapes suivantes :
- modifier le code source dans l'éditeur de texte ;
- enregistrer les modifications ;
- actualiser/rafraîchir l’affichage de la page dans le navigateur ;
- observer les résultats, et recommencer.
3.3. Encodage
Comme pour tout document dans un format de texte seulement, le contenu d’un fichier html est une suite de caractères.
Vous savez très certainement que chaque caractère est mémorisé informatiquement sous forme d'une suite de bits (suite de 0 et de 1) : on parle d'encodage des caractères.
Pour des raisons historiques, il existe beaucoup de systèmes d’encodage (chaque encodage porte un nom d’identification : utf-8, iso-8859-1, …). La balise meta présente dans notre document exemple indique que ce dernier est encodé suivant la norme UTF-8 (c'est actuellement la norme la plus utilisée à l'échelon international car cet encodage se décode simplement et prévoit l'encodage des caractères utilisés dans de nombreuses langues). Si elle n'était pas présente, des caractères pourraient ne pas être correctement affichés (nous utilisons le conditionnel car cela peut dépendre du paramétrage de votre navigateur).
Bien sûr, si on se trompe d'encodage dans la déclaration en en-tête de fichier html, les caractères pourraient aussi mal s'afficher.
- Dans le code source, remplacez
par<meta charset="UTF-8">
. Quand vous enregistrez la modification, vous aurez peut-être un message d'alerte de l'éditeur : forcez l'enregistrement.<meta charset="iso-8859-1"> - Observez la conséquence sur l'affichage des caractères accentués dans le navigateur web.
- Remettez le code
.<meta charset="UTF-8">
Aujourd’hui, l’encodage UTF-8 est le plus utilisé.
Avant l'invention de l'encodage UTF-8, les encodages existants ne permettaient pas d’utiliser facilement tous les caractères d’une langue dans une page HTML. Pour les caractères supplémentaires, il était nécessaire de les indiquer sous une forme particulière appelée Entité.
Repérez les entités é et è dans le document donné.
Que codent-elles ?
De manière générale, les entités codent des caractères accentués ou d’autres plus spéciaux. Exemples :
- © est codé par
©, - œ est codé par
œ, &est codé par&,<est codé par<,>est codé par>.
Aujourd’hui, avec l’encodage UTF-8, ces codages particuliers sont de plus en plus rarement utiles, mais il faut en comprendre le principe.
3.4. Quelques modifications
En appliquant la méthode de travail décrite précédemment, effectuez les modifications suivantes dans le code HTML de la page en vérifiant après chaque modification qu'elle a été bien réalisée.
- Modifiez le titre de l'onglet de la page dans le navigateur (par exemple, enlevez
de page web
). - Supprimez
les balises <em> et </em>
autour du texte
présent texte sera souligné
. - Ajoutez
des balises <u> et </u> autour du texte
Le présent texte sera souligné tout à l’heure
. - Ajoutez avant l'image un paragraphe contenant le texte
Voici une image
. - Ajoutez un titre de niveau 2 avant ce paragraphe dont l'intitulé est
Balises d'insertion
.