4/11/14
Le modèle de boite
Pour construire une page Web, le navigateur associe une boite rectangulaire à chaque ÉLÉMENT du fichier HTML
Une page web est un ensemble de boites rectangulaires imbriquées.
Cette boite est calculée puis dessinée par le navigateur et placée par rapport aux autres boites du document en fonction de contraintes précises.
Chaque boite est ainsi tracée dans la fenêtre du navigateur. Seul l'élément head d'un document html n'est pas dessiné, html, body et tous les autres le sont.
L'apparence d'une boite (sa mise en forme, ses dimensions) est par définition décrite par une PROPRIÉTÉ de l'élément associé.
Par exemple, dans le code <h1>Bonjour</h1>, vouloir la couleur bleue pour le texte Bonjour se dira : l'élément h1 a la propriété : couleur de police bleue.
Définir la mise en forme d'une page web, c'est donc définir les propriétés des boites d'éléments.
Ces propriétés sont par exemple
- les dimensions de la boite,
- l'apparence de son contenu (couleurs, polices, ...)
- les distances entre les boites
- ...
Le contenu de chaque élément du document HTML est donc mis en forme en fonction des propriétés choisies.
Propriétés des boites
Combien une boite a de propriétés ? beaucoup, nous étudierons les principales petit à petit.
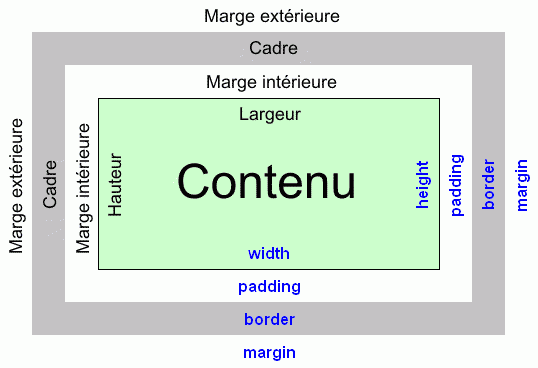
Chaque boîte possède une zone de contenu délimitée par un espacement (ou marge intérieure : padding) , une bordure (border) et une marge (margin). C'est dans la zone de contenu qu'est positionné le contenu de l'élément.
Le schéma ci-dessous illustre les relations entre ces zones et la terminologie (anglophone) employée pour les désigner.

Chacune de ces zones (margin, padding, border, width, height) sera caractérisée par ses dimensions, par exemple l'épaisseur de la bordure, la largeur de la marge intérieure (aussi appelée espacement), ...
Pour spécifier les dimensions il faudra préciser l'unité ; dans ce cours nous utiliserons systématiquement le pixel : px.
Construction du rendu par le navigateur
Quelles sont la largeur et la hauteur d'une boite ?
C'est le navigateur qui calcule les dimensions des boites : le concepteur de la page peut les contrôler en donnant des indications au navigateur sur les dimensions qu'il veut.
En général le concepteur d'une page ne choisit que certaines propriétés, lorsqu'une propriété n'est pas choisie par le concepteur, le navigateur choisit :
- soit la valeur imposée par la norme CSS (par exemple pour la largeur d'une boite)
- soit son propre choix (par exemple pour les marges d'une boite)
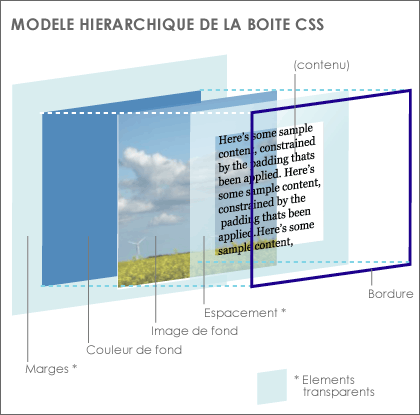
Le navigateur trace ensuite la boite ; une boite est composée de plusieurs plans superposés dans cet ordre :
couleur de fond>image d'arrière plan>contenu>bordure
Ci-dessous un schéma en 3 dimensions résumant cette construction:

Les arrière-plans (image et couleur de fond) occupent toute la zone matérialisée par les bordures et pas seulement l'intérieur du cadre qu'elles définissent.
L'image d'arriere plan est donc placée devant la couleur d'arriere plan. Du fait de la superposition de tous ces plans, on peut dans certains cas apercevoir une partie d'un plan à travers un autre: par exemple si la bordure est discontinue, on doit aperçevoir l'arriere plan dans les espaces de la bordure.
Si l'image de fond est plus petite que la boite, la couleur de fond sera visible aux endroits que cette image ne recouvre pas.
Si aucune couleur ou image n'est affectée au fond, celui-ci est transparent.
Attention, largeur d'une boite :
La largeur de cette boite n'est pas la distance entre ses bordures verticales, mais la largeur d'une ligne de ce paragraphe.