4/11/14
Mémento sur les sites web
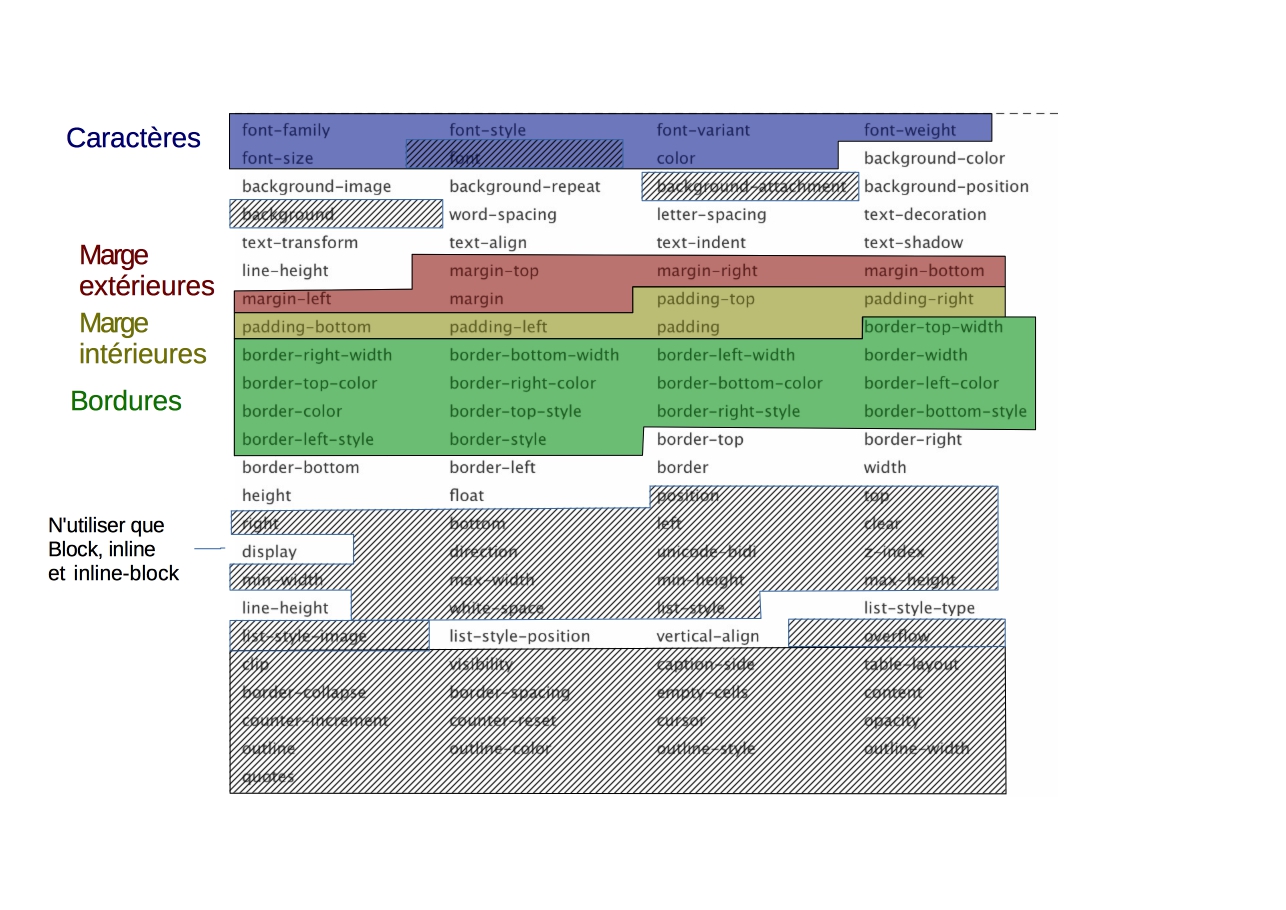
Liste des attributs à connaître
Voici un petit rappel des attributs que nous avons vu et/ou qui sont simples d'utilisation (vous en trouverez une liste plus complète par exemple ICI). Pour les autres attributs, il convient d'être prudent lors de leur utilisation car certains ont un fonctionnement non trivial.
| Propriété | Valeurs (exemples) | Description |
| font-family | police1, police2, police3, serif, sans-serif, monospace | Nom de police |
| font-size | 1.3em, 16px, 120%... | Taille du texte |
| font-weight | bold, normal | Gras |
| font-style | italic, oblique, normal | Italique |
| text-decoration | underline, overline, line-through, blink, none | Soulignement, ligne au-dessus, barré ou clignotant |
| font-variant | small-caps, normal | Petites capitales |
| text-transform | capitalize, lowercase, uppercase | Capitales |
| text-align | left, center, right, justify | Alignement horizontal |
| vertical-align | baseline, middle, sub, super, top, bottom | Alignement vertical (cellules de tableau ou éléments inline-block uniquement) |
| line-height | 18px, 120%, normal... | Hauteur de ligne |
| text-indent | 25px | Alinéa |
| color | nom, rgb(rouge,vert,bleu), rgba(rouge,vert,bleu,transparence), #CF1A20... | Couleur du texte |
| Propriétés du fond | ||
| Propriété | Valeurs (exemples) | Description |
| background-color | Identique à color | Couleur de fond |
| background-image | url('image.png') | Image de fond |
| background-repeat | repeat-x, repeat-y, no-repeat, repeat | Répétition du fond |
| background-position | (x y), top, center, bottom, left, right | Position du fond |
| Propriétés des boîtes | ||
| Propriété | Valeurs (exemples) | Description |
| width | 150px, 80%... | Largeur |
| height | 150px, 80%... | Hauteur |
| margin-top | 23px | Marge en haut |
| margin-left | 23px | Marge à gauche |
| margin-right | 23px | Marge à droite |
| margin-bottom | 23px | Marge en bas |
| margin | 23px 5px 23px 5px | Super-propriété de marge. |
| (haut, droite, bas, gauche) | Combine : margin-top, margin-right, margin-bottom, margin-left. | |
| padding-left | 23px | Marge intérieure à gauche |
| padding-right | 23px | Marge intérieure à droite |
| padding-bottom | 23px | Marge intérieure en bas |
| padding-top | 23px | Marge intérieure en haut |
| padding | 23px 5px 23px 5px | Super-propriété de marge intérieure. |
| (haut, droite, bas, gauche) | Combine : padding-top, padding-right, padding-bottom, padding-left. | |
| border-width | 3px | Épaisseur de bordure |
| border-color | nom, rgb(rouge,vert,bleu), rgba(rouge,vert,bleu,transparence), #CF1A20... | Couleur de bordure |
| border-style | solid, dotted, dashed, double, groove, ridge, inset, outset | Type de bordure |
| border | 1px dotted red | Super-propriété de bordure |
| Propriétés de positionnement et d'affichage | ||
| Propriété | Valeurs (exemples) | Description |
| display | block, inline, inline-block, table, table-cell, none... | Type d'élément (block, inline, inline-block, none…) |
| float | left, right, none | Flottant |
| Propriétés des listes | ||
| Propriété | Valeurs (exemples) | Description |
| list-style-type | disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none | Type de liste |
| list-style-position | inside, outside | Position en retrait |
Présentation dans Bluefish

Référencement
Vous savez maintenant réaliser des pages web dans lesquelles la mise en forme est séparée du contenu. Une fois en ligne (il suffit pour cela de placer votre site sur un serveur web), il faut encore que votre site web soit regardé pour qu'il ait un intérêt ! Plusieurs facteurs ne doivent pas être négligés pour que cet objectif soit atteint :
- Ergonomie du site :
- nombre de clics pour atteindre les informations,
- positionnement des informations et des liens sur les pages,
- vitesse de chargement des pages,
- ...
- Référencement (facilité pour trouver votre site en faisant une recherche sur internet)
- utilisation de mots clés dans les méta données,
- choix du titre de la page,
- faciliter l'indexation de votre site par les robots,
- ...
Il existe de nombreux tutoriels en ligne pour "optimiser" son site web. Pensez à vous y intéresser si vous êtes amenés à réaliser un site web.