4/11/14
inline-block
Télécharger freelancer.zip.
Ce mode d'affichage est de niveau en-ligne et combine les propriétés d'affichage inline et block. Il est très utile.
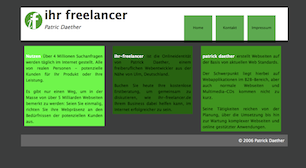
Dans l'exemple ci-dessous, on voit trois blocs de textes cote à cote et de même largeur. Remarquez qu'il ne s'agit pas de colonnes : le principe des colonnes est qu'un texte "coule" automatiquement d'une colonne à l'autre; ici les 3 textes sont indépendants.

Pour faire cela nous allons utiliser la valeur inline-block de la propriété Display.
Remarque : dans Bluefish, la valeur inline-block n'est pas dans la liste des valeurs possibles pour l'attribut Display. Pour l'ajouter, le plus simple est de choisir inline pour le Display puis de modifier le code (remplacer inline par inline-block) une fois que la règle a été créée.
Caractéristiques
Avec ce mode d'affichage, essentiellement :
- Les propriétés height et width sont utilisables
- Deux éléments inline-block successifs dans le code HTML seront mis cote à cote (s'il y a la place).
Dans l'exemple du document ci-dessus, en haut de la page s'affiche le menu de navigation. (les 3 items de liste à droite sur fond vert) ; faites la mise en forme : 3 rectangles un en dessous de l'autre.
Affichez les 3 rectangles cote à cote avec display:inline puis avec display:inline-block.
Différence : vous pouvez donner une largeur aux li uniquement dans le deuxième cas.