4/11/14
Inline : images
Téléchargez creative.zip.
Principe : la hauteur (height) et la largeur (width) du contenu de la boite img sont par défaut les dimensions de l'image originale ; c'est à dire c'est comme si on mettait :height:auto et width:auto
Si on définit les propriétés height et width par des valeurs, l'image sera zoomée en conséquence; les propriétés width et height sont donc utilisables pour une boite image (et aussi padding et margin).
La propriété line-height n'est pas utilisable pour une boite image inline. C'est la hauteur totale (marge haute+..+hauteur+...+marge basse, les 7 valeurs déjà vues) de la boite IMG qui définit la hauteur du morceau de ligne occupé par l'image.
Par défaut la ligne de base est le bas de la marge basse de la boite IMG
Exemple :
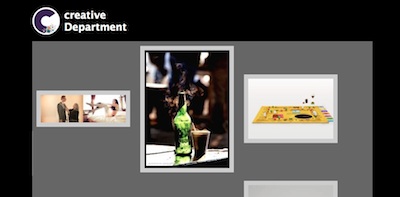
Commencez à mettre en forme le document html donné en particulier les images pour obtenir à peu près cela :

Les balises images sont dans une balise DIV (cette balise permet de créer "artificiellement" une boite. Dans la mise en forme de base que vous avez obtenue, vos images sont alignées par le bas comme si c'était les lettres d'un texte.
Vous pouvez régler la hauteur entre deux lignes d'image par le line-height du DIV.