23/11/14
Inline : boites de "texte"
Il y a des différences de comportement entre les boites inline
- de "textes" (balises span, a, em, strong, ...) au contenu explicite
- et les boites inline d'images (img) au contenu implicite
Nous allons donc distinguer les boites d'éléments dits non-remplacés (contenu explicite) de celles des éléments dits remplacés (contenu implicite).
Remarque - dans un document HTML, on peut trouver un balisage de ce type :
<a href="..."><img src="..."></a> Ce code est valide. La balise A a bien un contenu explicite, c'est la balise IMG qui, elle, a un contenu implicite.
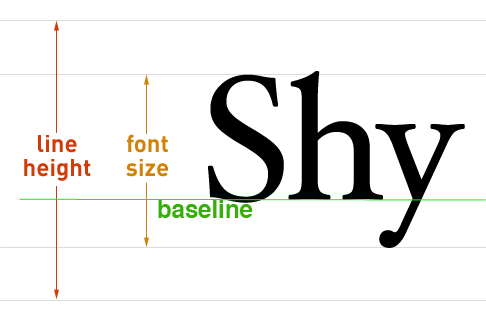
Propriété Line-height
Télécharger Giorgio.zip.
Le balisage n'est pas fini; pour pouvoir différencier les mots en blanc dans le paragraphe il faut les baliser; il faut utiliser une balise inline : strong, em, span, ... Utilisez strong.
Quelles boites a t-on dans le document ? h1, p, strong (inline), et aussi body et html bien sûr.
Le paragraphe est constitué d'un texte de 8 mots dont certains sont balisés (par une balise strong). Nous nous intéressons aux espaces entre les lignes (l'interligne) du paragraphe.

En CSS on considère que chaque mot NON BALISÉ d'un texte est dans une boite inline; quand il n'y a pas de balise entourant le mot, on dit que la boite est anonyme. Dans ce cas ce sont les propriétés de la boite parente qui comptent
Exemple ci-dessus : Le paragraphe p contient donc 4 boites strong et 4 boites anonymes, toutes affichées inline. Les propriétés de p s'appliquent aux mots en gris, celles de strong aux mots en blanc.
Remarque : nous ne sommes plus dans le cas du TD précédent (dziedzyk par exemple), boites p successives dans un DIV, dans lequel on jouait sur la hauteur de la boite p et ses marges; ici nous avons plusieurs lignes de texte dans une boite p, nous ne modifions pas la hauteur de p.
Principe
Chaque mot d'un texte correspond à une boite inline ANONYME OU PAS. Une ligne est donc formée de boites inline successives.
La hauteur du contenu de chaque boite INLINE est définie par font-size, sa largeur est celle de son contenu. Les propriétés height et width ne sont pas utilisables, margin et padding le sont.
Remarque : quand on dit propriété non utilisable, cela signifie que si vous leur affectez quand même une valeur, le navigateur n'en tiendra pas compte.

La "ligne de base" d'un texte (baseline ci-dessus) est la ligne fictive sur laquelle sont écrites les lettres.
Mais alors à quoi sert line-height ? à définir la hauteur minimale de la ligne contenant la boite.
b a ba
boite jaune line-height 15;
boite rouge line-height normal,
boite blanche line-height 30;
Résultat:
boite rouge : line-height minimal 15
hauteur de la première ligne : 30
hauteur des deux autres lignes 15
b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba
Exemple Giorgio : chaque mot du paragraphe est une boite inline anonyme ou pas ; sa hauteur est définie par la propriété font-size de la balise p (mots gris) ou de la balise strong (mots blancs).
Remarque : Par défaut line-height vaut "normal" (dans ce cas la valeur est calculée par le navigateur en fonction de font-size ; il n'y a pas pour cette propriété de valeur "auto").
Si la hauteur totale d'une boite inline (fontsize+padding+border+margin) est plus grande que line-height, tout ce qui dépasse de la ligne risque de déborder sur les autres lignes.
b a ba
boite jaune line-height 15;
boite rouge line-height normal,
boite blanche line-height 20; font-size 30
Résultat:
boite rouge : line-height minimal 15
hauteur de la première ligne : 20, hauteur des deux autres lignes 15
la boite blanche de hauteur 30 déborde donc de 10 (répartis en 5 au dessus de sa ligne et 5 au dessous)
b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba, b a ba
Exercice : dans Giorgio, supposons que la hauteur de ligne de ne soit pas fixée ; augmentez font-size pour la boite strong ; vous constatez que la hauteur des lignes de p augmente : en effet, par défaut la hauteur de ligne de strong vaut "normal", elle a donc augmenté avec font-size et a entrainé l'augmentation de la hauteur de la ligne de p dans laquelle elle est.
Si vous fixez en plus la hauteur de ligne de strong, vous pouvez controler cela.