10/01/14
Boite bloc:placement vertical
Les propriétés CSS concernées sont : height, line-height, margin-top, margin-bottom, padding-top, padding-bottom, overflow, border-top-width, border-bottom-width.
Le placement vertical concerne :
- comment deux boites blocs une en dessous de l'autre se placent (par exemple deux boites li successives)
- comment une boite se place dans son conteneur (par exemple la premiere li d'un ul)
Hauteur d'une boite
Le contrôle de la hauteur d'une boite se fait par la propriété HEIGHT. C'est une propriété un peu complexe aussi il est conseillé de mettre des bordures aux boites pour faire vos tests.
La hauteur d'une boite est par défaut fixée par son contenu : height:auto. Dans ce cas le navigateur calcule la hauteur nécessaire pour que tout le contenu tienne dans la boite (ne pas confondre avec height:100% qui signifie hauteur égale à la hauteur du conteneur)
Que se passe t-il si on impose à une boite une hauteur inférieure à la hauteur nécessaire pour l'affichage de tout son contenu ? Il y a trois réglages possibles controlés par la propriété OVERFLOW ; cette propiété n'a d'effet que si la hauteur de la boite est fixée.
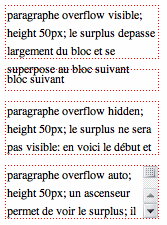
Dans l'exemple ci-dessous nous avons 4 paragraphes successifs pour lesquels la hauteur a été fixée a une valeur qui ne permet d'en montrer que les premières lignes de contenu ; la propriété overflow a été réglée différemment pour chacun :

- overflow:visible Le contenu du premier paragraphe "sort" des limites fixées par height et déborde sur le contenu du paragraphe 2
- overflow:hidden Dans le paragraphe 3 ci-contre une partie du contenu est invisible;
- overflow:auto un ascenseur SUR LA BOITE p du paragraphe 4 permet d'en faire défiler le contenu.
Exemple d'utilisation : Pour couper les lettres (dziedzyk) , fixez la taille des lettres, une hauteur et overflow:hidden pour les boites p (pour indiquer que le règle ne s'applique qu'aux boites p qui sont dans div, utilisez div>p comme sélecteur ; nous reviendrons là dessus dans un prochain TD). Choisissez bien la hauteur !
Fusion des marges verticales
Cas 1 : le conteneur a du padding (ou des bordures)
Lorsque deux boites blocs se succedent une en dessous de l'autre, il y a "fusion" (et pas addition) des marges verticales ; c'est à dire que c'est la plus grande des deux marges qui l'emporte.
b a ba
boite jaune padding de 10;
boite rouge marges de 10,
autres espaces à 0;
Résultat:
espace entre les deux rouges 10
espace au dessus du premier rouge 20
distance entre cette ligne et la boite jaune 0
Cas 2 : le conteneur n'a ni padding ni bordure
b a ba
boite jaune padding-top et bottom de 0; marges 0
boite rouge marges de 10,
autres espaces à 0;
Résultat:
une marge de 10 est mise au dessus et au dessous du jaune
distance entre cette ligne et la boite jaune 10
Calculs ...
Comme pour le cas du placement horizontal, la somme des 7 valeurs verticales (2 marges, 2 espacements, 2 bordures et contenu) définit l'encombrement de la boite; 3 seulement de ces valeurs (les mêmes que en horizontal) peuvent avoir la valeur auto.
Mais attention à ce que signifie "auto" dans ce cas : Si une ou les deux marges verticales sont spécifiées à auto, elles sont mises à zéro par le navigateur. Ce comportement est différent de celui des marges horizontales. On ne peut donc centrer verticalement une boite Bloc dans son conteneur par la technique vue pour le centrage horizontal.
b a ba
boite jaune padding 10 hauteur 50
2 boites rouges successives hauteur 20, marge haute auto et marge basse auto
Résultat:
boite rouge : marge haute et basse 0