10/01/14
Le conteneur
Télécharger Conteneur.zip.
Un document html est fait d'éléments imbriqués, donc contenus les uns dans les autres.
Principe : de façon standard, une boite d'élément HTML est placée "par rapport" à une autre boîte appelée son "CONTENEUR".
Pour l'instant l'élément conteneur d'un élément sera l'élément "parent" ; nous pourrons modifier ce comportement plus tard. Le conteneur sert de boite de référence pour placer les boites des éléments contenus.
Exemple keepers : les boites d'élément h1 et ol sont à l'intérieur de la boite body qui est donc leur conteneur ; les boites li sont à l'interieur de la boite ol : ol est leur conteneur (mais pas body), etc...
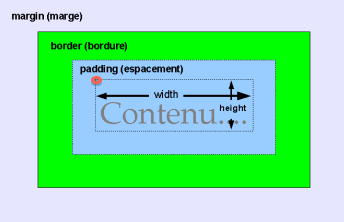
Remarque : ne confondez pas la zone entre les bordures d'une boite et sa zone de contenu, s'il y a du padding ce ne sont pas les mêmes. Le placement d'une boite se fait par rapport à la ZONE DE CONTENU de la boite parente.