29/6/2012
Liens absolus et relatifs (suite)
Un lien vers une page web se fait en précisant l’endroit où se trouve cette page. Si elle appartient au même site web que la page en cours (celle dont on est en train d’écrire le code source), il suffit d’indiquer le chemin à suivre pour la trouver depuis cette page en cours : on crée un lien relatif (relatif à l’adresse de la page en cours).
C’est exactement la même chose pour un lien vers un fichier à télécharger ou pour une image à insérer quand ils sont sur le même site.
Comment décrit-on ce chemin ?
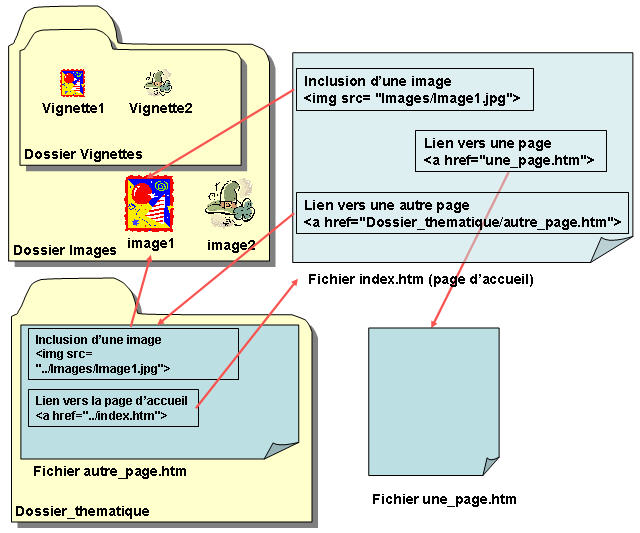
Supposons que la page en cours soit la page d’accueil du site (le fichier index.htm) et que l’on veuille y mettre un lien vers quelque chose.- Si la page ou bien l’image à lier est située dans le même dossier que la page index.htm, on donne tout simplement le nom du fichier :
<a href="une_page.htm">Aller à une page</a>
ou bien
<img src="image.jpg"> - Si la page à afficher est située dans un sous-dossier appelé "Dossier_thematique"ou bien si l’image à afficher est dans un dossier "Images" (par exemple), on donne le nom du fichier précédé du nom du dossier dans lequel il se trouve (le nom du dossier et le nom du fichier sont déparés par un slash "/") :
<a href="Dossier_thematique/autre_page.htm">Aller à l’autre page</a>
ou bien
<img src="Images/image1.jpg">

Voyons un autre cas fréquent, mais plus "subtil". Comment décrire
le lien qui va d’une page enfouie dans un dossier vers une page ou une image qui
se trouve "au-dessus", ou dans un autre dossier "au-dessus"
?
Prenons l’exemple illustré par la figure ci-dessus. Pour inclure l’image image1.jpg dans la page autre_page.htm (située dans le dossier thématique), il faut remonter au dossier père (celui qui contient la page d’accueil), puis plonger dans le dossier Images.
- Le chemin à parcourir depuis la page autre_page.htm s’écrit : "../Images/image1.jpg".
- Littéralement :
- "../" pour signaler qu’il faut remonter au dossier père ;
- suivi du nom "Images" dans lequel il faut plonger ;
- et du nom du fichier image1.jpg à inclure.
- La balise à placer dans le code source de autre_page.htm est donc :
<img src="../Images/image1.jpg">
- Autre exemple : pour inclure la 2e vignette dans autre_page.htm,
la balise serait
<img src="../Images/Vignettes/vignette2.jpg">
- Au fait, où mène le chemin ci-dessous ?
../../